上文我们已经谈及发布网站的第一个步骤——页面检查。
逐页的审查网站虽然浪费时间,但是收效不错。完成逐页的审查工作之后,还需要观察网站的整体效果。
检查整体网站
1、检查网站在移动端的效果
很多用户都使用移动设备访问网站,所以网站最好是响应式的。
首先使用手机进行测试,浏览一些网页,看看网站是否美观?搜索内容或切换到下一页是否方便?然后测试购买流程,检查是否有操作不顺的地方。
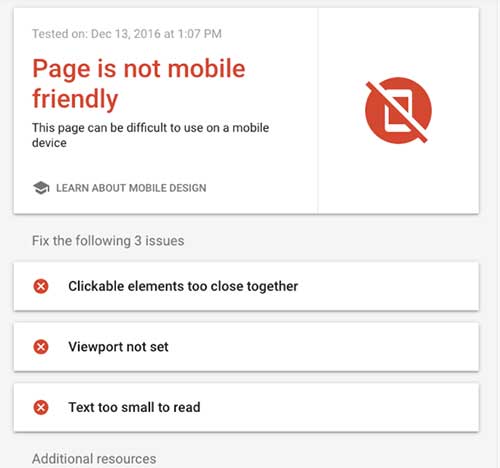
您还可以使用Google响应式网站测试工具,查看搜索引擎是否认为您的网站在移动设备端会给用户带来良好的体验(这对于SEO至关重要)。如果测试结果显示您的网站不适合移动设备,并给出您原因,有助于您及时做出调整。

2、检查网速
如果您的网站加载过慢,访客一般没有耐心等待,他们希望网站的加载速度要保持在1秒钟之内。不然他们很可能离开网站,选择了您的竞争对手。
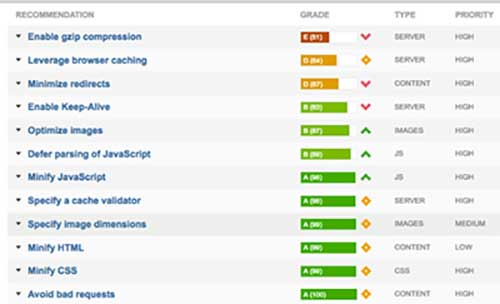
您可以在网上找一些免费的网站测速工具来测试网站,比如GTMetrix和Page Scoring,这两个工具都提供测试报告,帮助您了解哪些因素有效,哪些降低了网速。
如果网站经过一系列的性能调试之后,加载速度依然没有明显的改变,那您可能就要联系您的虚拟主机商了,更甚是更换虚拟主机商!


3、在不同的浏览器上测试网站
不同的网站访问者所使用的浏览器也不尽相同,所以也要用不同的浏览器来测试网站的效果。
不同浏览器的检测步骤和前面所讲的步骤相同,确保网站能在各个浏览器上都能兼容,以免浏览出现错误,而影响转化率。
4、检查网站图标位置是否正确显示
图标是显示在浏览器顶部标签上。例如虚拟主机HostGator 的可爱图标:

图标对网站的影响不大,它不会塑造网站,也不会损害网站,但却是一个不容错失的品牌推广机会。如果您已经有了LOGO图标,该步骤实施起来就简单多了,不然,还要设计一个LOGO图标。
网站在选择图标时要注意,图标要小,无需太关注细节。设置过程非常简单,准备好图片后,将其加载到主目录,并在每个网页中嵌入正确的代码,您的网站会显得更加合理化,图标也出现在适当的位置。
5、检测表单能否正常操作
大多数网站都包含联系表单或表格,为潜在客户而提供(比如一些用户想下载电子书就必须填写表单)。网站上的所有表单在发布之前都需要先进行测试,不仅保证填写顺利,还要确保表格收集的信息被发送到正确的地方。
这些信息应该发送到CRM还是发送到您的邮箱,做好检查,确定最终发送地点。如果您的表单不好,不仅会失去重要的潜在客户和联系人,还可能会让满怀期待的潜在客户大失所望。
以上就是发布网站的前两个步骤,页面检查和检查整体网站,如果您的网站还没发布,赶紧学习一下,为成功发布网站打下夯实的基础。
相关文章推荐》》》谷歌分析中潜藏的四大宝藏
