网站是在线品牌的主要标识。建立网站时参考最佳实践,将确保品牌正在向前迈进。人们在访问时看到的东西会影响他们对您的线上和线下品牌的看法。而网站设计很大程度上决定了人们如何体验网站。简而言之,网页设计很重要。糟糕的网页设计会让网站布局显得不专业,失去访问者的信任,或者让他们很难找到他们想要的东西(从而会导致增加而不是降低弹出率)。
一个好的网站设计告诉访问者您知道您在做什么,并且值得他们一直与品牌互动。无论您正在构建一个新的网站,还是正在为已有的网站重新进行设计,您都应该遵守一些重要的网站设计最佳实践。
1. 直观的网站导航。
设计过程的一部分就是要弄明白如何组织所有的页面,以及在网站菜单中应该包括哪些内容。正确的网站布局对网站架构来说都是很重要的,因为它决定了访问者浏览网站的难易度。在决定要在网站菜单中包含哪些页面、类别和子类别时,请先考虑到访问者的想法。什么会让普通访问者更容易找到他们想要的东西呢?但也要决定您希望他们找到的最重要的页面是什么。努力设置网站布局,这种方式会让网站对第一次浏览者来说和对熟悉网站的人来说一样直观。
2. 保持一致的风格。
如果您访问的网站在主页上有一个特定的风格,但在下一个链接指向的页面上变成了完全不同的东西,您会发现这种改变令人困惑。您可能会想,您还在这个网站上吗,还是不知怎么地离开了之前所在的站点。您不希望网站访问者遇到这种困惑。在设计过程的前期,开发网页设计风格指南。风格指南是一个有用的网页设计工具,它将帮助您确保网站上的所有页面在视觉上都匹配得很好,从而让访问者知道它们彼此相关,也与品牌有关。
确保它包括:
网站的配色方案
要使用的徽标设计(以及您将在整个网站中使用的尺寸和形状方面的任何变化)
字体
视觉风格(例如,您想要一种极简主义的感觉吗?还是好玩的风格?)
当您进入网站设计的细节时,风格指南将会是一个有助于您继续前进的资源。

3. 设计每一页都要有目标。
您不仅仅是为了有趣而设计网站,您还希望它能有所成就。即使您对整个网站有一个总体目标,不同的网页也需要有更具体的目标。例如,电子商务网站将主要被设计成让人们购物。但是为了做到这一点,一些页面将侧重于让人们先访问该网站,因此他们的主要目标是改进搜索引擎优化或鼓励社会分享。其他页面将更直接地尝试让人们点击“购买”按钮。明确定义具体目标,并实现这一目标,确保您的设计以目标为中心。
4. 保持每一页的焦点。
另一个好的网页设计技巧是确保网页有清晰的焦点,这也是每个网页都有一个特定的目标。不要试图在任何一个网页上定太多目标。您不希望网页看起来杂乱无章——这不仅会让它看起来很糟糕(这会让访问者更容易点击离开),还会带来太多的干扰。如果页面上有很多链接、图片和文本,无法找到关注的焦点,他们怎么知道下一步该怎么做呢?如果您意识到一个特定的网页有太多的事情要做,把它分成多个页面。每个独立的页面都有更清晰的焦点,这将有利于用户体验,并改善您优化SEO的机会。
5. 让网站响应迅速。
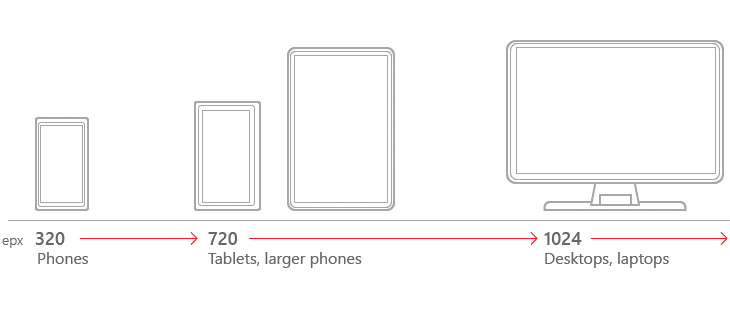
现在,移动设备的使用人数超过了计算机的使用人数,人们在网络上使用移动设备的时间每年都在增长。对于网站所有者来说,这意味着网页设计必须优先考虑移动友好体验。在大多数情况下,创建一个在桌面和移动设备上都运行良好的网站的最佳选择是创建一个响应迅速的网站。响应式网页设计涉及到在页面上确定断点,在那里页面可以被切断,并且所有的内容都移动到断点下面且内容不会丢失。这就是为什么移动设备经常显示相同的图像和文本,但是桌面上所有并排显示的页面元素会上下堆叠显示。在设计网站上的每个页面时,您需要定义至少三个断点,以确保页面在三个主要设备尺寸中的每一个上都能显示良好(尽管许多设计师更喜欢使用各种各样的设备)。在很大程度上,响应性网站已经变得足够普遍,您使用的大多数网页设计工具或聘请的设计师都会自动采用响应性网页设计的最佳实践。
举个例子,HostGator网站构建器提供的所有模板都是响应性的,所以即使是对HTML或其他编码语言一无所知的新手网站所有者也可以轻松创建一个响应性强的网站。无论您使用什么网页设计工具,请确保您在设计网站时考虑到了移动性,并使用了响应式设计最佳实践。(如果想要让网站打开的更快,站长可以了解一下 提升网站加载速度的方法有哪些)。
6. 使用流体图像。
流体图像有助于网站的响应性设计,并改善用户的网站体验。您可以用正确的HTML代码制作任何使用流体的图像。如果在图像的源代码中添加“max-width: 100%”,浏览器就会知道如何调整图像的大小以适合每个设备上的页面。
7. 让可点击元素大到可以移动。
良好的移动友好网站设计的另一个重要组成部分是思考人们如何使用他们的移动设备。点击电脑上的一个小按钮很容易,您可以完全控制指针,并且指针指向的内容非常具体。但是在移动设备上,您必须用手指触摸它,才能“点击”同一个按钮。如果一个链接或按钮太小,或者更糟的是,如果不同的链接靠得太近,用户将很难点击这些链接。设计网页时,请确保在小型移动设备上测试每个网页,以确认所有链接和按钮都易于使用。
8. 使用视觉层次结构。
这与您为网站的每一页所制定的目标有关。每一页都会包含您希望人们注意到的最重要的信息,以及附加的信息和设计元素,但是这些信息和元素的重要性并不相同。为了确保每个设备上的每位访问者在继续前进之前都能看到页面的最重要部分,为每个网页开发一个可视化层次结构。最重要的元素需要放在顶部,这样每个人都能看到它们,而页面的其他部分也会下降,如果人们对这个页面感兴趣,可以一直滚动查看整个页面。
9. 让网站更方便访问。
访问者并不都以同样的方式与网络交互。虽然这在总体上是有用的,但是在为不同的残疾人设计时,更重要的是要记住这一点。因此,在设计过程中要记住的一个重要的网页设计提示就是力求包容性和可访问性。网站无障碍倡议概述了网站设计者在创建网站时应该遵守的一些无障碍原则。从无障碍网页设计中获益最多的人可能是少数,但有些人很可能是您的目标受众。通过建立一个可访问的网站,您可以向更多的受众开放品牌,并且可以与一个经常得不到充分服务的社区建立起友好关系。
10. 坚持设计标准。
您曾经有没有被一个网站给搞糊涂了,它的菜单和以前的不一样?或者很难关闭一个弹出窗口,它的X按钮在一个奇怪的地方呢?虽然网页设计师通常可以从寻找创意或独特性的方法中获益,但网站设计标准定义了人们如何与网站互动以及他们希望找到什么。当您偏离这些标准时,您就有可能给客户制造混乱和负面的体验。最佳实践最好坚持以下主要标准:
把商标放在左上角
将联系人信息放在右上角
让主菜单填满在整个屏幕
把您的价值主张放在主页上
在主页顶部添加一个CTA
将搜索功能添加到标题中
当您思考这个问题的时候,这个列表中的所有内容很可能就是您访问网站时希望看到的。如果您想偏离这些标准,请确保您仔细考虑原因,并确保您没有在这个过程中制造不必要的混乱。一个好的设计造就了一个好的网站。网站设计决定了访问者对网站的看法和感受。正确的设计对于网站的成功至关重要。花点时间来了解主要的网站设计最佳实践,并创建一个对人们有用和直观的网站。另外,2018年虽然已经过去了,不过我们可以回顾一下2018年比较受欢迎的网页设计有哪些。
