网站未来的发展态势
您的网站已经做好迎接2018年的准备了吗?
新的一年总会带来不一样的新态势,而2018年注定将会给网站运营带来翻天覆地的变化。

如今,越来越多的网络流量来自于移动端,这意味着用户们势必会对您网站的设计和可用性报以全新的期待。
因此,如果您正在评估自己的网站,并思考如何通过升级在新年伊始吸引更多的访客和用户,那么在2018年的潮流预告中多关注以下美国虚拟主机商HostGator给您的建议。
1、聚焦移动端设计

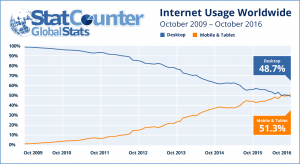
目前,移动端用户产生了超过全球一半的网络流量,由于现在移动端技术已经超越了桌面端技术的发展,并且全球新一代年轻人也越来越将手机视为上网的主要工具,所以这一趋势已经变得日益明显。如今,开发人员和搜索引擎已经将移动端列为网站设计的第一考量要素,这不仅证实了以上的说法,同时对于网站的业务来说也是极为有利的。
在不久的将来,我们完全有理由相信,移动端友好型将成为影响搜索引擎排名的重要因素之一。自2017年10月份以来,谷歌就已陆续更新其新型移动端友好型网站的索引,该索引将基于网站“内容,链接和结构”的移动端可读性,来对这些网站进行排名和展示。这份索引预计最初将于2018年首次亮相,但仍需时间来进行全面实施。
总之,一旦谷歌完成索引的制作,聚焦打造移动端友好型网站绝对会给您带来巨大的技术回报,以保持您在搜索引擎排名中的竞争力。对此,您可以通过使用相关插件,来为自己的WordPress网站添加加速移动页面(Accelerated Mobile Pages)功能,从而创造加载速度更为迅捷的页面版本,以此来满足那些拒绝访问加载缓慢的网站的移动端用户的需求。
2、添加精彩图片和视频
网络用户一般喜欢观看视频——全世界用户每天仅在YouTube上就要收看大约十亿小时的视频——至于图片,那更是推广营销和销售产品的必需品。同理,网络用户也希望网站页面能够拥有飞速的加载时间,也就是说您的视频需要可以快速加载它们的主机,并且您的图片最好在保持高质量的同时,还能被压缩至最小的尺寸。如果您的图片仍在使用PNG格式,那么您最好了解一下SVG:可缩放矢量图形(scalable vector graphics)。
如今,SVG现在是网页图形的首选格式,因为它们无需像素化(真正无像素!)缩放,并且因为它们被编码到每个页面中,所以并不会减慢页面的加载速度。然而,手动编码这些可缩放矢量图形还是需要花费一些技巧和知识的,但是WordPress平台提供的SVG插件可以帮您轻松化解这一难题。
而在大多数流行的免费插件里,由Benbhodi提供的SVG工具要更胜一筹,不仅支持您上传SVG文件至图库,而且还支持您在高级模式中,在编码中添加相应的SVG图形。当然,您可以在Adobe Illustrator中制作自己的SVG。不过,如果该工具超出了您的预算,不妨使用一些开源的免费插件,来完成SVG图形的制作和编辑。
2018,制定并实施优化网站的新计划,打造出属于一个受搜索引擎青睐的网站,吸引更多的访客,并将其转化为消费者,和可以回访的老客户。
相关文章推荐》》》如何建设移动端友好型网站
